I got bored wondering how they make the menu drop down down with the login button which makes the Login form apear.
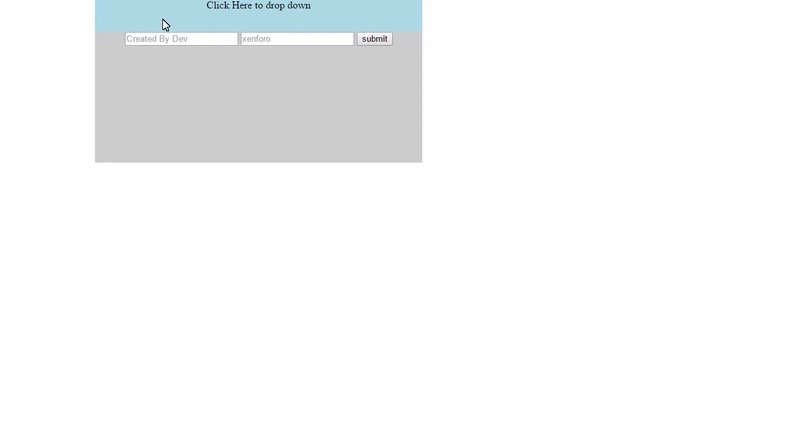
Here is a basic one I created. hardly no style so looks not so good but it works great with a nice drop down effect.

Here is a basic one I created. hardly no style so looks not so good but it works great with a nice drop down effect.

Code:
<!DOCTYPE html>
<html>
<title>Social Look</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="CSS/style.css">
<script type="text/javascript">
$(document).ready(function(){
$("#panel").click(function(){
$("#dropdown").slideDown("slow");
});
});
</script>
<style>
#panel {
background-color: lightblue;
height: 50px;
text-align: center;
width: 500px;
margin-left: 200px;
}
#dropdown {
margin-left: 200px;
background-color: #ccc;
height: 200px;
width: 500px;
text-align: center;
display: none;
}
</style>
<body>
<div id="panel">Click Here to drop down</div>
<div id="dropdown">
</div>
</body>
</html>